Code an app that could create custom QR Codes for free - My Christmas Hackathon Project
Hello there 👋, I'm Divya Xavier, a passionate frontend web developer who loves to share his tech ideas, knowledge and expertise with the community.
I was looking for a revolutionary idea to build up and the resources that I used. Finally, I created my project for #christmashackathon Hashnode and I would love to share it with you guys.
The Idea
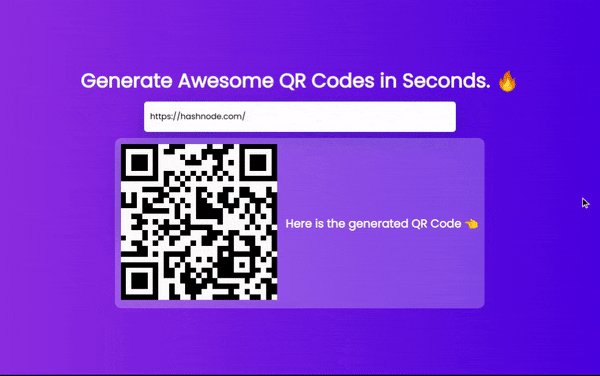
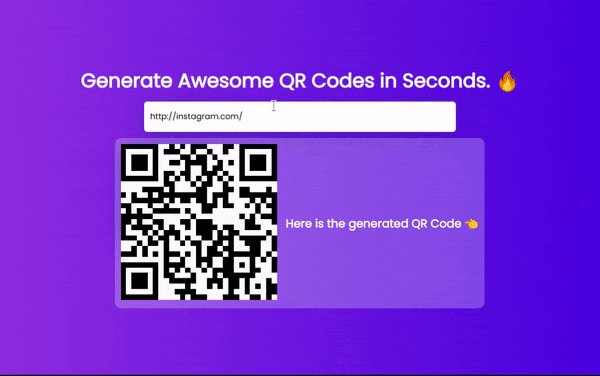
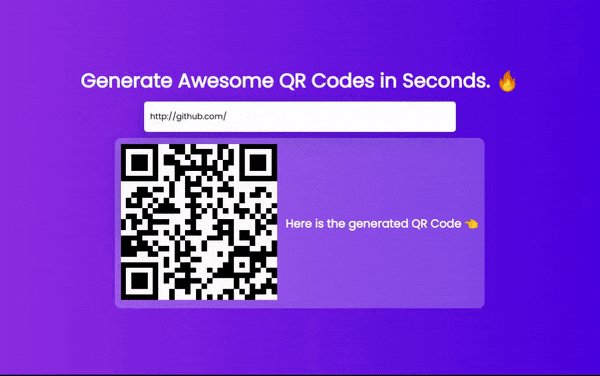
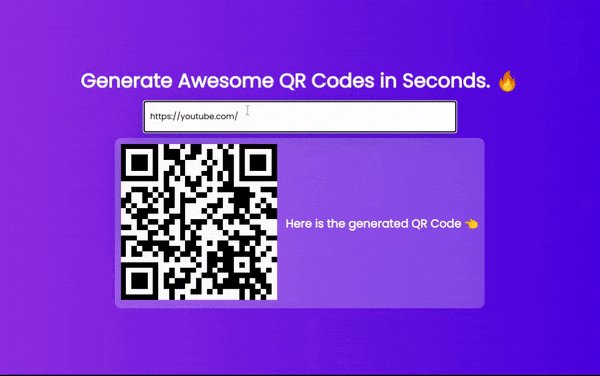
Today, I'm here with a revolutionary project that is an App that could create custom QR codes for free in seconds . This project has a good future because companies are charging a lot of money from the user to create his QR code and takes a lot of time with a great mess. So, I find the solution to solve this matter. Here is the working demo of what we are going to build 👇

For whom
- The people who can't afford to pay money to create a QR Code
- People who need AD-Free sources
- People who need very fast
- People who care about UI and UX
Tech Stack
- HTML
- CSS
- Javascript
- Jquery
Isn't it cool? Let's jump on to the coding right now.
Coding
First of all, let's have a look at the file tree 👇 It consists of common Frontend components like index.html, style.css and index.js
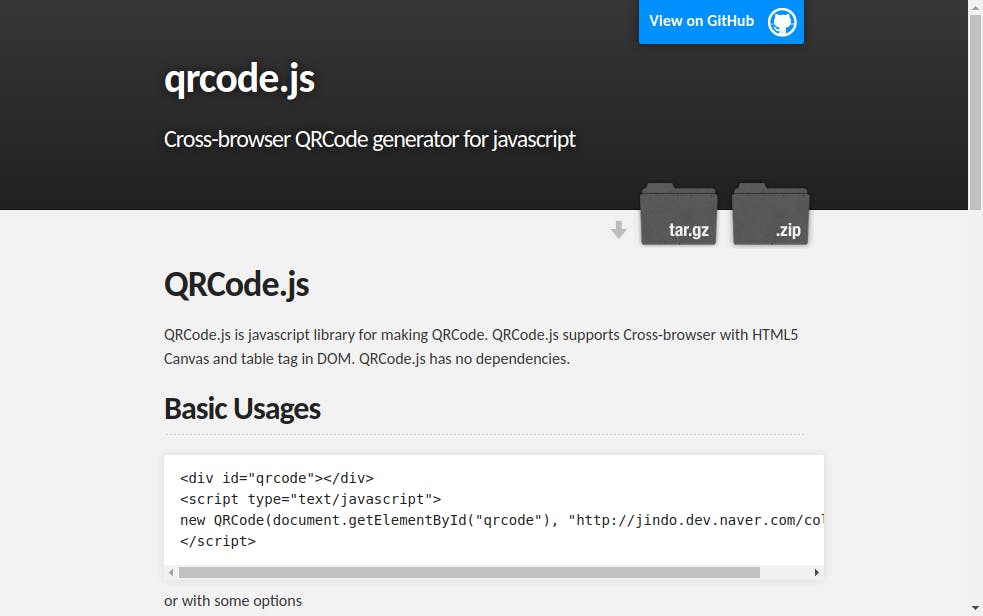
For this project, we are gonna use a very nice, powerful, easy to use Javascript library called qrcode.js built by @davidshimjs

Click here to view the documentation 👈
By using this Cloudflare CDN, we could easily add the javascript library to our project 👇
<script src="https://cdn.rawgit.com/davidshimjs/qrcodejs/gh-pages/qrcode.min.js"></script>
We also need jquery to make this library work, So another <script> is for jquery. Let's add jquery by using the Cloudflare CDN 👇
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
At the very bottom, we have added the script for the index.js 👇
<script src="index.js"></script>
So, here goes the complete code for index.html 👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Generate Awesome QR Codes in Seconds.</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Generate Awesome QR Codes in Seconds. 🔥</h1>
<input id="text" type="text" value="https://hashnode.com/" />
<div class="output">
<div id="qrcode"></div>
<h3>Here is the generated QR Code 👈</h3>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdn.rawgit.com/davidshimjs/qrcodejs/gh-pages/qrcode.min.js"></script>
<script src="index.js"></script>
</body>
</html>
As you can see here we have <div> with id qrcode. It works as a canvas where our QR Code gets inserted.
Also, He should link our CSS to the project by 👇
<link rel="stylesheet" href="style.css">
Ok, then. Let's go start coding our style.css. This is just the place where we go write our CSS styles that work with the UI and UX. So, I have created a clean, good looking code for that. I used the font-family: "Poppins", sans-serif; as my font-family.
For that, I used Google fonts, Import it by 👇
@import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
So, here goes the completed code for style.css The UI here is so simple but it totally depends on you so go make some changes and make it yours.
@import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
* {
margin: 0;
padding: 0;
font-family: "Poppins", sans-serif;
}
body {
height: 100vh;
width: 100%;
background: linear-gradient(to right, #8e2de2, #4a00e0);
color: #fff;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
h1 {
font-size: 2em;
}
input {
height: 50px;
margin: 10px 0;
width: 50%;
background: #fff;
color: #000;
padding: 0 10px;
border: none;
box-shadow: 0 8px 32px 0 rgba(31, 38, 135, 0.37);
border-radius: 5px;
}
.output {
display: flex;
align-items: center;
justify-content: center;
padding: 10px;
background: rgba(255, 255, 255, 0.25);
backdrop-filter: blur(4px);
-webkit-backdrop-filter: blur(4px);
border-radius: 10px;
height: 260px;
}
#qrcode {
width: 150px;
height: 150px;
box-shadow: 0 8px 32px 0 rgba(31, 38, 135, 0.37);
margin: -110px 120px 0 0;
}
Ok you have created the UI for the app, so let's jump onto the last step that is to create the functionality of creating custom QR codes with the help of qrcode.js
For that, follow the steps given below 👇
1. Setting our qrcode component. Here, I have used 2 properties that are colorDark and colorLight. More properties are available at the documentation
var qrcode = new QRCode("qrcode", {
colorDark: "#000",
colorLight: "#fff",
});
2. Initialise a function called makeCode() This does the main work of our app. It alerts the user if he hasn't wrote anything in the input and also starts the process of creating the code. For creating the code, it uses this line of code qrcode.makeCode(Text.value) It works like qrcode.makeCode(https://hashnode.com/) The value of the input field comes inside the Text.value block. 👇
const makeCode = () => {
var Text = document.getElementById("text");
if (!Text.value) {
alert("Input a text");
Text.focus();
return;
}
qrcode.makeCode(Text.value);
};
makeCode();
3. Now, we have reached the final requirement that is to trigger the function makeCode() on enter press. We are gonna use jquery for creating this. For this to happen, just add the following code 👇
$("#text")
.on("blur", function () {
makeCode();
})
.on("keydown", function (e) {
if (e.keyCode == 13) {
makeCode();
}
});

That's It, we have just developed our app and it is now time to test it 🚀🦄
Go check the live demo
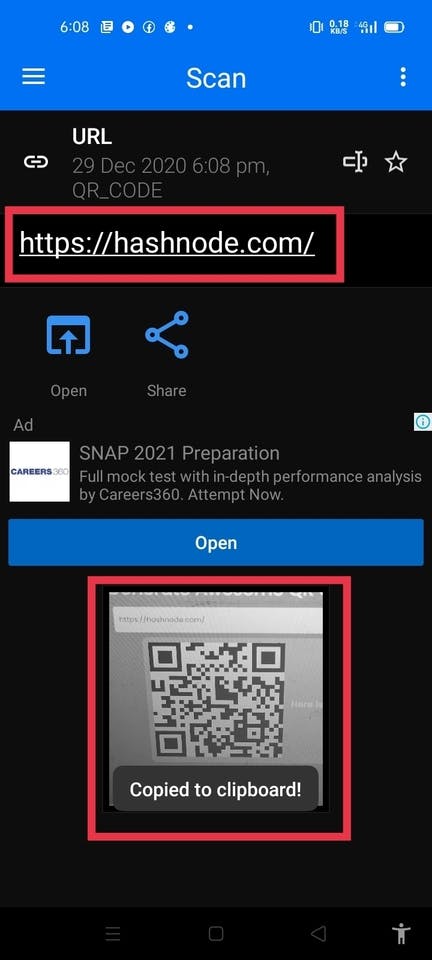
Now, we should check if the QR code given is correct or not for this, I am gonna give the URL as https://hashnode.com/ and I will scan this to check if this is correct.
Yeah, This is perfect. We did it. This is working perfectly

Wrapping Up
Hope you enjoyed this article. Go add some nice reactions and cool comments below. Share it with your friends let them know about this article. Thank you for your time.